AngularJS #1
Dariusz Kalbarczyk
Arkadiusz Kalbarczyk
AngularJS #1

Dariusz Kalbarczyk
Arkadiusz Kalbarczyk

Premiera książki, pierwszy kwartał 2015


AngularJS - otwarta biblioteka języka JavaScript, wspierana i firmowana przez Google, wspomagająca tworzenie i rozwój aplikacji SPA (Single Page Application). Umożliwia wdrożenie wzorca MVC (Model-View-Controller). Jedną z rzeczy, którą od razu wyróżnia jest to, że posiada własny kompilator HTML, przez możemy nauczyć go (html-a) nowych sztuczek.



ng-app
ng-controller
ng-model
ng-repeat
ng-show
...


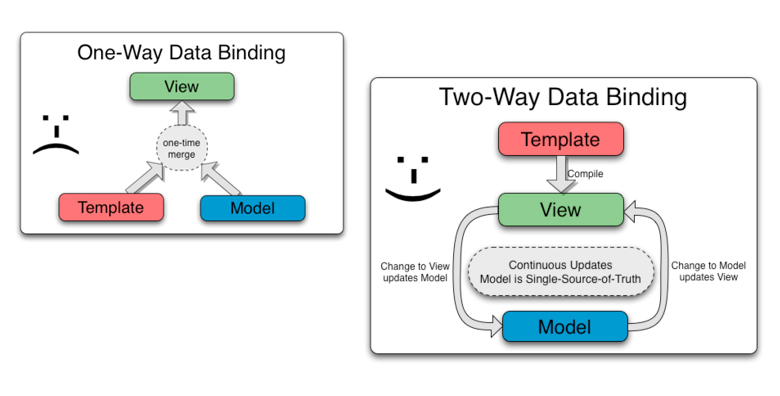
Zmiany w widoku są natychmiast odzwierciedlane w modelu(kontrolerze), analogicznie zmiany w modelu są w czasie rzeczywistym widoczne w widoku.
<!doctype html>
<html ng-app >
<body>
<input ng-model="text" />
{{text}}
<script src="angular.js"> </script>
</body>
</html>
Kod do pobrania z GitHub
// Tworzymy moduł (kontener, namespace, pojemnik)
var app = angular.module('app', []);
// Tworzymy kontroler (JavaScript constructor function )
app.controller('defaultCtrl', function ($scope) {
...
});
Użyj kontrolera do:
- Zainicjowania stanu obiektu $scope
- Rozszerzenia obiektu $scope
Nie używaj kontrolera do:
- Manipulowanie drzewem DOM - kontrolery nie powinny zawierac rozbudowanej logiki. Wykorzystuj do tego potęgę dyrektyw.
- Formatowania – użyj izolowanych kontrolek
- Filtrowania – użyj izolowanych filtrów
- Współdzielenia kodu – użyj izolowanych serwisów
app.controller('defaultCtrl', function($scope) {$scope.mountain ="Mount Everest";...});
<div ng-controller="defaultCtrl">
{{ mountain }} <input ng-model="mountain" />
</div>
Implicit watcher{{ watchedElement }}Explicit watcher$watch(‘watchedElement’ , function(newValue, oldValue) {//functions body…});
<body ng-init="items=['a','b','c','d']">
<input ng-model="text" />
...
<tr ng-repeat="item in items | filter:text">
<td>{{item}}</td>
...
Kod do pobrania z GitHub
<div ng-view> </div >
var app = angular.module('app', ['ngRoute']);
app.config(function ($routeProvider) { $routeProvider
.when("/home", { templateUrl: "home.html" })
.when("/a", { templateUrl: "a.html", controller: "aCtrl" })
.when("/a/:id", { templateUrl: "ab.html",
controller: "abCtrl" })
.otherwise({ redirectTo: "/home" });
});
$http.get('/api/data')$http.post('/api/data', data, config)$http.put('/api/data', data, config)$http.delete('/api/data', config)$http.head('/api/data', config)$http.jsonp('/api/data')
$http.get('/api/data')
.success(function(data, status, headers, config) {
// co ma sie wydarzyć po pozytywnym rozpatrzeniu
})
.error(function(data, status, headers, config) {
//obsługa błędów
});

